CSS 노트 정리
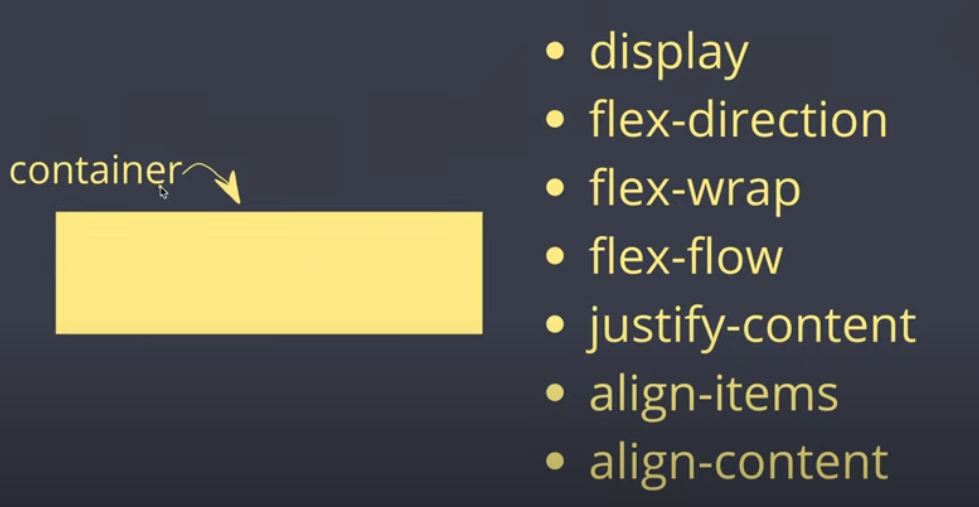
1. flex box container 속성에서 주로 쓰는 것

설명
display : flex -> 설정을 통해 flex로 사용가능하게 됨
flex-direction : row (기본값) -> 정렬 기준(좌에서 우) , column 으로 설정 시 (위에서 아래)
flex-direction : row-reverse -> 기존 정렬에서 반대로 정렬함
flex-wrap : nowrap (기본값) -> item이 많아졌을 때 현재는 한줄에서 좁아지지만, wrap 으로 설정 시 item이 아래로 내려감.
flex-flow : column nowrap -> 이와 같이 사용하는데 flex-direction & flex-wrap 가 합쳐진 것이라고 보면 됨.
justify-content : flex-start (기본값) -> item들을 어떻게 정렬할 것인지 현재 좌측 기준
flex-end -> 우측 끝 기준
flex-center -> 중간 기준
space-around , space-evenly , space-between 등이 있는데 사용 시 적절히 사용바람.
align-items : center -> 중심축이 가로축으로 되었다면 세로 축 정렬로서 기능함. 현재는 세로축에서 중간으로 정렬
align-content : space-between -> item의 정렬 기준에서 세로축이라고 생각하면 됨.
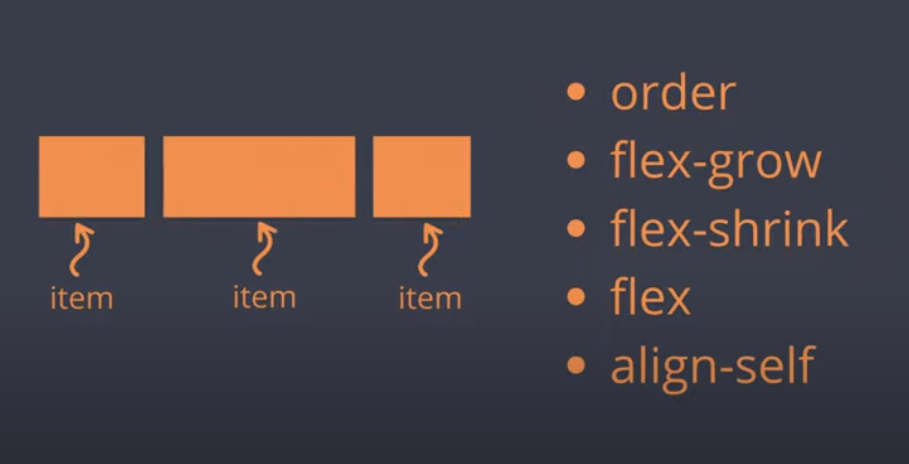
2. flex box item 속성에서 주로 쓰는 것

설명
order : 1 -> item의 순서를 바꿀 수 있음. 거의 사용 안함
flex-grow : 1 -> 공간을 채우기 위해 늘어남. 숫자 크기에 따라 비율이 정해짐.
flex-shrink : 1 -> grow와 반대로 줄어들때 얼마나 줄어드는지 정의
flex-basis : 40% -> 비율로 나누어서 차지함
align-self : center -> item 하나만 배치 정렬 가능